Landing Page
作品紹介
概要
架空サイトのランディングページを作成。
コーディング力を試すため、スピード感を持って作成した。
- 制作期間 :1日(6時間程)
- 使用ソフト:Photoshop / Illustrator
- 言語 :HTML5 / CSS3
制作過程

Process1:参考サイト
Process2:制作コンセプト
コンテンツを完結に伝える
「ワイシャツのサイト」→「オーダーメイドのサービス」→「どのようにして」→「商品ラインナップ」と
導線を意識して制作。ユーザーが何のサービスなのかを理解できるようにするため。
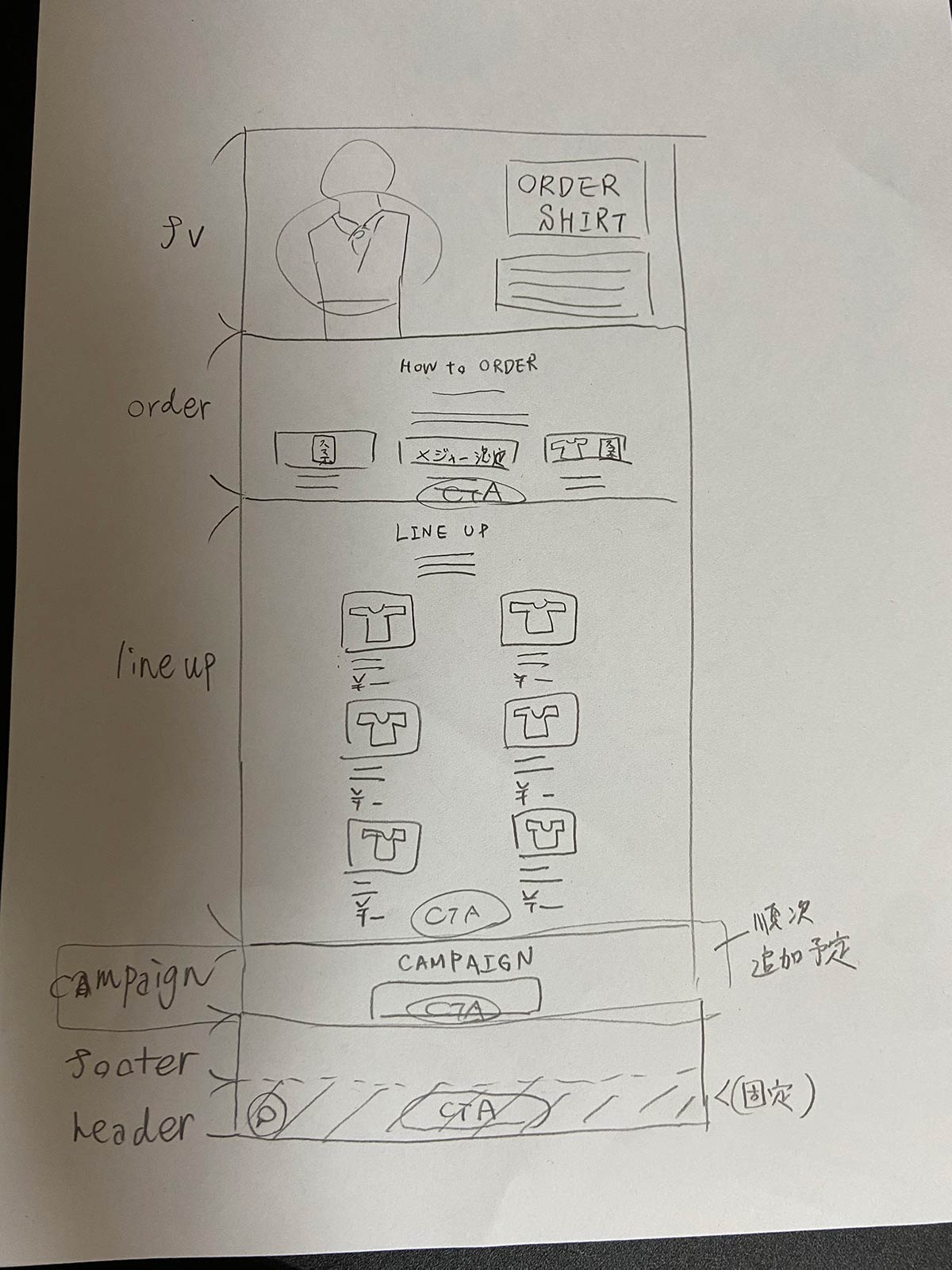
重要なセクションを3つに絞り込んでワイヤーフレームを作成。
Process3:デザイン
ロゴ

Illustratorでロゴを作成。フォントは参考サイトと同一のLatoを使用。
アイコンはフリー素材サイトのものを使用。
※icoon mono
写真
写真はフリー素材サイトのものを使用。
※o-dan、
写真AC
Photoshopで写真のトリミング、色調補正を行った。
ファーストビューはマスク機能により被写体と背景の明るさバランスを調整し、
被写体を強調し、また重ねた文字を見えやすくした。

Process4:コーディング
工夫した点
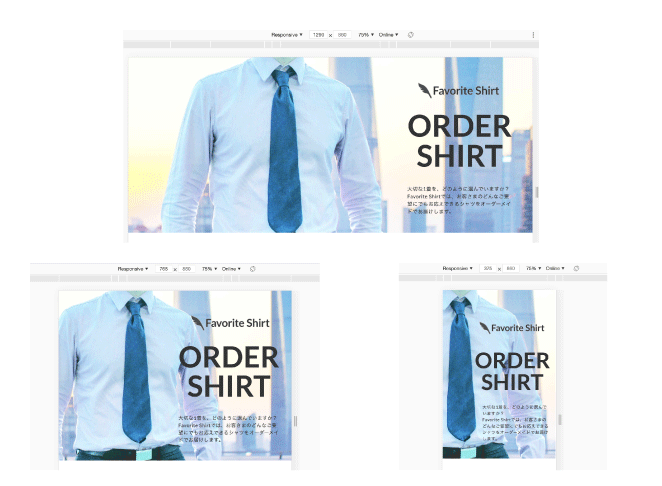
ファーストビュー画像1枚をレスポンシブに対応させた。
具体的には、CSSのbackground-positionプロパティを画面サイズごとに細かく設定し、いずれのパターンでも被写体が左側半分に表示されるよう調整した。